Graphics
The graphics module provides methods for drawing colors, images and various shapes to the screen.
Coordinate System
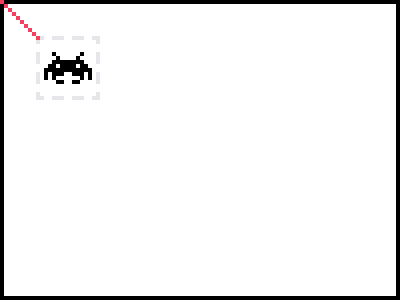
Lumen's coordinate system is based on the Cartesian coordinate system. The x axis increases from left to right, and the y axis increases from top to bottom. The origin of the coordinate system is located at the top-left corner of the screen.
So when you draw a shape to the screen, the x and y coordinates represent the top-left corner of the shape. For example, if you draw a rectangle at x: 10 and y: 10, the top-left corner of the rectangle will be located at x: 10 and y: 10 from the top-left corner of the screen.

Setting Colors
In Lumen, colors must be set before drawing any basic shapes to the screen. You may set the color using the setColor method. This method accepts a color object.
graphics.setColor(color.white)
Once the color has been set, you may draw shapes to the screen using the graphics module. The color will remain set until you call the setColor method again.
graphics.setColor(color.white)
graphics.rectangle(10, 10, 100, 100)
graphics.rectangle(120, 10, 100, 100)
graphics.setColor(color.red)
graphics.rectangle(10, 120, 100, 100)
graphics.rectangle(120, 120, 100, 100)
Drawing Shapes
Rectangles
You may draw a rectangle to the screen using the rectangle method. The first two parameters are the x and y coordinates of the top-left corner of the rectangle. The third and fourth parameters are the width and height of the rectangle.

graphics.setColor(color.white)
graphics.rectangle(10, 10, 100, 100)
You may also draw a filled rectangle using the filledRectangle method. It accepts the same parameters as the rectangle method.

graphics.setColor(color.white)
graphics.filledRectangle(10, 10, 100, 100)
Circles
You may draw a circle to the screen using the circle method. The first two parameters are the x and y coordinates of the center radius of the circle. The third parameter is the radius of the circle.

graphics.setColor(color.white)
graphics.circle(100, 100, 25)
You may also draw a filled circle using the filledCircle method. It accepts the same parameters as the circle method.

graphics.setColor(color.white)
graphics.filledCircle(100, 100, 25)
Lines
You may draw a line to the screen using the line method. The first two parameters are the x and y coordinates of the start of the line. The third and fourth parameters are the x and y coordinates of the end of the line.

graphics.setColor(color.white)
graphics.line(10, 10, 100, 100)
Points
You may draw a point on the screen using the point method. The first two parameters are the x and y coordinates of the pixel.

graphics.setColor(color.white)
graphics.point(10, 10)